在浏览网站时,受限于网站的缺陷,我们通常都会写一些脚本和插件来进行扩展,常规方法有油猴和谷歌插件两种,油猴也是一种插件,使用起来很方便,今天要讲的是如何通过谷歌插件进行注入。
按照结构生成下面几个文件:
|chrome-plugin
|---manifest.json
|---script.js
|---favicon.ico在 manifest.json 中写入代码,这是一个入口文件,声明了插件的基本信息。
default_icon是插件的图标matches是使用的网站,在该域名下的网站才会生效。注意后面要加上/*js是引入的文件
// manifest.json
{
"name": "Welcome",
"manifest_version": 2,
"version": "1.0",
"description": "扩展插件",
"browser_action": {
"default_icon": "favicon.ico"
},
"content_scripts": [
{
"matches": ["https://github.com/*"],
"js": ["script.js"]
}
]
}然后在 script.js 中随便插入一段代码即可。
// script.js
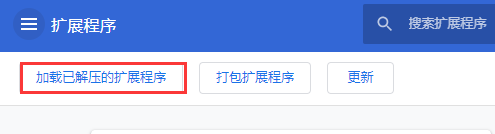
console.log('hello, world!')这样一个基本的插件就构成了,下一步就是上传。但是如果在打包生成 crx 文件后,上传 crx 文件会报错,显示危险,因为没有上架到谷歌扩展。所以我们不用打包,直接加载本地文件。

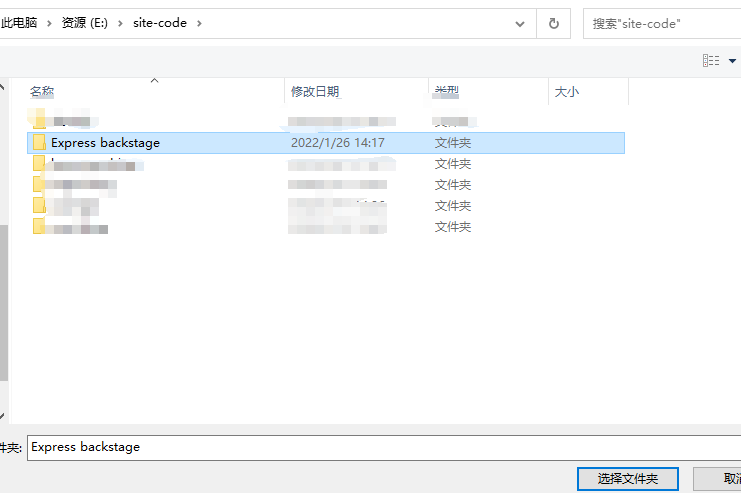
然后选择写好的文件夹

点击确定上传即可,这样一个插件上传的步骤就完成了。我们可以学习相关技术,写上一些自己需要的功能,这也是 Chrome 浏览器这么受欢迎的原因之一,集成了大量的插件。
如果你想上传到商店出售或者免费分享,都是需要注册开发者账号的。缴纳 5 美元费用之后就可以上传了,审核过后就可以在商店列表看到你的插件。