花了两天时间,终于把 Artalk 部署好了,一款数据自托管带后端的评论程序,非常适合我。这篇文章就介绍一下我部署的流程,以及我在部署过程中遇到的一些问题,将它记录一下,以便之后研究,顺便对使用 Nuxt.js 搭建博客的伙伴提供一些参考价值。
Artalk 地址:https://artalk.js.org/
这篇文章我将分为三个部分,后端部署、前端部署、问题研究。
1.后端部署
官方有两个版本,注意分辨,php 和 go,对应的是不同的仓库,目前官方文档写的默认都是 go 语言开发的。
ArtalkGo 仓库:https://github.com/ArtalkJS/ArtalkGo
我使用的也是 go 版本,功能和优化都比较好。
docker 构建 + 宝塔
我的服务器是 Ubuntu 20.04,其他版本类似,没有很大不同。
首先,使用 ssh 连接服务器。
sudo su
# 启用sudo模式
cd /www/wwwroot/
# 进入站点目录
mkdir ArtalkGo
cd ArtalkGo
# 为 ArtalkGo 创建一个目录
curl -L https://raw.githubusercontent.com/ArtalkJS/ArtalkGo/master/artalk-go.example.yml > conf.yml
# 下载配置文件模版
到这里之后,官方说的是用 vim conf.yml 进入配置文件,修改参数然后配置。我不是很建议,因为用着并不是那么顺手(因为我菜),我建议直接到达 /www/wwwroot/ArtalkGo 目录下修改 conf.yml 文件,文本模式操作起来更顺手。

里面的配置基本都是站点名称,管理员,邮箱等设置,没什么大问题。除此之外,端口等参数都不用碰,不然会报错。
配置完文件之后直接保存就行了。
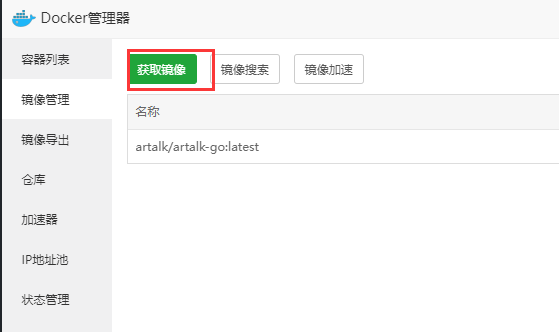
在宝塔插件里面下载 Docker 管理器,点击镜像管理。

然后在镜像名称输入 artalk/artalk-go 点击获取镜像即可,大概两分钟就下载结束了。
然后回到 ssh 连接,新建 docker 容器。
docker run -d \
--name artalk-go \
-p 0.0.0.0:8080:23366 \
-v $(pwd)/conf.yml:/conf.yml \
-v $(pwd)/data:/data \
artalk/artalk-go将上面的命令行在命令行,直接回车就行了。
这个时候需要去你的服务器厂商那里放行端口 8080 ,如果之前放行过不用管,没有放行的话需要去设置一下。
然后在浏览器输入 http://ip地址:8080 。
如果出现现在这个页面,说明你部署成功了,如果打不开或者是其他情况,请检查是否成功执行上面的步骤。

如果之后修改配置文件了,一定要注意在修改之后执行命令,需要重启服务才能生效。
docker restart artalk-go反向代理
这个如果使用宝塔太简单,就不细说了。
https://artalk.js.org/guide/backend/reverse-proxy.html#%E5%AE%9D%E5%A1%94%E9%9D%A2%E6%9D%BF
文档已经说得很详细,如果出现操作失败的情况可以在下面评论。
2.前端部署
博客使用 vue + nuxt 开发。
我使用的是通过 cdn 引入的,npm 我目前发现和我博客有些冲突,暂时不使用该方式。
先在 /components 目录下新建一个组件名为 Comments.vue
<!-- Comments.vue -->
<template>
<div class="wrapper">
<link href="https://cdn.jsdelivr.net/npm/artalk@2.1.4/dist/Artalk.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/artalk@2.1.4/dist/Artalk.js"></script>
<div id="Comments"></div>
</div>
</template>
<script>
export default {
name: 'Comments',
}
</script>
<style lang="scss" scoped>
<!-- css代码 -->
</style>配置代码我单独放在 /static/main.js ,然后在 nuxt.config.js 引入。
// nuxt.config.js
head: {
title: '子舒的博客 | imhan.cn',
meta: [
// ...
]
script: [
{ src: '/js/main.js' },
]
},在 main.js 中配置 Artick。
new Artalk({
el: "#Comments",
server: 'https://域名/api',
site: "子舒的博客",
placeholder: '说点什么...',
gravatar: {
mirror: 'https://sdn.geekzu.org/avatar/',
default: 'mp',
},
pagination: {
pageSize: 15, // 每页评论数
readMore: true, // 加载更多 or 分页条
autoLoad: true, // 自动加载 (加载更多)
},
heightLimit: {
content: 200, // 评论内容限高
children: 300, // 子评论区域限高
},
versionCheck: true, // 前端版本检测
});还有一个方案就是将文件放在服务器或者 github,将它引入,不过有些舍本逐末了,不是很建议。
3.问题研究
1. 关于评论路径问题
提交评论之后会在管理后台生成一个列表,表示哪个路径产生了评论,

如果想把某个页面评论转到其他页面,可以直接修改页面的 url,点击KEY变更。
Artalk 的路径判断很严格,包括 https://example.com/1 和 https://example.com/1/ 的评论就属于两个页面。
问过作者,觉得他的说法很有道理
qwqcode: https://example.com/1 和 https://example.com/1/ 本来就不属于相同路径,后者等价于 https://example.com/1/index.html (和 web 服务器配置有关)
所以我直接在我博客里把路径然后默认加一个 / 符号,不管打开哪个页面都会跳转到带有 / 的 url,也是非常简单粗暴的解决了这个问题。
path: `/posts/${key.replace('.md', '').replace('./', '')}/`2. localhost:3000 和域名
由此引发的另一个问题就是我在本地构建 localhost:3000 是不会显示域名后的评论,这个问题也不是大问题,我研究过 Artalk 文档,因为他是一个后端,可以多个前端使用,如果仅仅判断二级目录会造成一个很大的问题。
https://a.com/1 和 https://b.com/1 这两个页面使用了同一套评论数据,所以为了避免这个情况,在判断路径时直接加上域名,这样的话,域名下的评论自然不会同步到 localhost:3000 。
这对我开发博客来说没有什么影响,所以就不打算解决了。
这是我目前遇到的问题,我会在后续的使用中持续更新本文,以作留存。