本文专为 Anghunk 主题开发文档而写。 https://github.com/anghunk/Anghunk
方案是在梦繁星的协助下完成的。
介绍
Anghunk 评论携带很多精美的表情,但是正常情况下 Typecho 后台是没办法正常解析这些表情的。如下图;

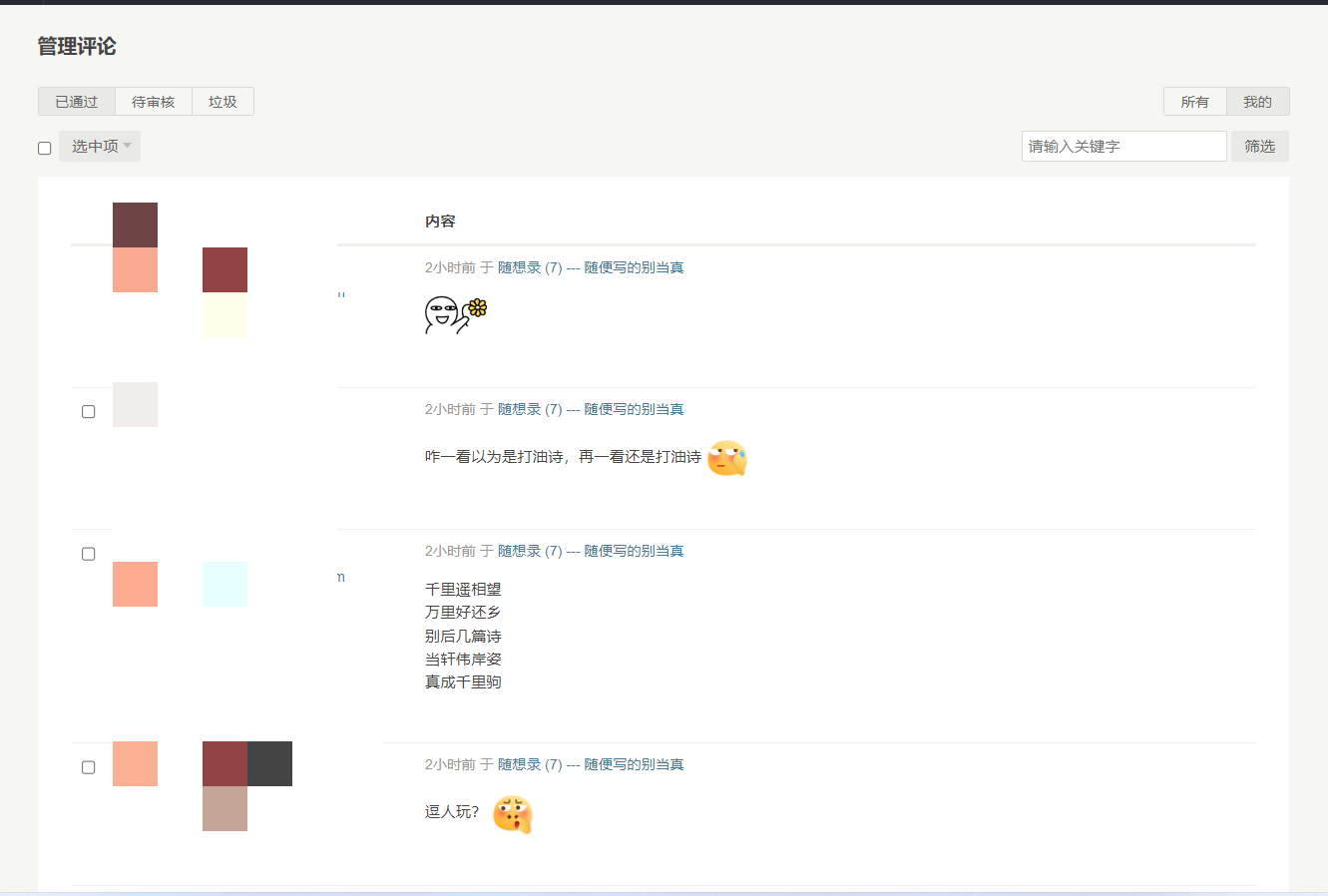
但是,经过我解析表情之后,就可以变成下面这样,使用主题如果需要这种功能,可以按照我下面的步骤进行改造。

修改
打开 /admin/manage-comments.php 文件,在题头插入:
/*
* 解析表情
*/
function getparseBiaoQingComment($content) {
$emopath=$_SERVER['REQUEST_SCHEME'].":". DIRECTORY_SEPARATOR . DIRECTORY_SEPARATOR . $_SERVER['HTTP_HOST'];
$emo = false;
global $emo;
if(!$emo) {
$emo = json_decode(file_get_contents(dirname(dirname(dirname(__FILE__))).'/zburu.com/usr/themes/anghunk/libs/OwO.json'), true);
}
foreach ($emo as $v) {
if($v['type'] == 'image') {
foreach ($v['container'] as $vv) {
$emoaa="::".$v['name'].":".$vv['icon']."::";
$content = str_replace($emoaa, ' <img style="max-height:40px;vertical-align:middle;" src="'.$emopath.'/usr/themes/anghunk/libs/emotion/'.$v['name'].'/'.$vv['icon'] .'.png" alt="'.$vv['text'] .'"> ', $content);
}
}
}
return $content;
}注意我放置的位置,必须要要 <?php ... ?> 之间

**找到 第166行,修改一下,把标签中的代码替换为下方标注的。 **
<div class="comment-content">
<!-- 解析输出带表情的评论 -->
<?php $con=$comments->content; echo getparseBiaoQingComment($con); ?>
</div> 之后回到后台评论列表就可以看到评论成功被解析了,本方法仅适用于 Anghunk 主题。