vue 使用 cli 脚手架构建项目工程,执行的命令以及遇到的相关的问题
1.下载安装 node
测试一下是否成功安装,
$ node -v
// 返回下载的版本号
2.安装 webpack 环境
$ npm install webpack -g
// 如果失败,可能是因为用户没有权限
// 使用下面这种,管理员权限
$ sudo npm install webpack -g
如果返回版本号代表成功,如果没有,则需要输入下面的命令
$ npm install webpack webpack-cli -g
webpack 4.X 开始,需要安装 webpack-cli 依赖
3.全局安装 vue-cli
$ npm install --global vue-cli
// 如果失败,使用sudo
$ sudo npm install --global vue-cli
安装完成之后,输入
$ vue -V
如果返会版本号,说明安装成功
4.构建项目
前面那些命令执行完之后,就可以构建 ci 项目了,找到我们想要放置项目的文件夹,进入终端,cd 到这个文件夹
输入命令:
$ vue init webpack vuedemo
// 名字自己根据要求起,vuedemo
- Project name (vuedomo): —–项目名称,直接回车,按照括号中默认名字(注意这里的名字不能有大写字母,如果有会报错 Sorry, name can no longer contain capital letters)
- Project description (A Vue.js project): —-项目描述,也可直接点击回车,使用默认名字
- Author (): —-作者,输入你的大名
- Runtime + Compiler: recommended for most users 运行加编译,既然已经说了推荐,就选它了 Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere 仅运行时,已经有推荐了就选择第一个了
- Install vue-router? (Y/n) 是否安装 vue-router,这是官方的路由,大多数情况下都使用,这里就输入“y”后回车即可。
- Use ESLint to lint your code? (Y/n) 是否使用 ESLint 管理代码,ESLint 是个代码风格管理工具,是用来统一代码风格的,一般项目中都会使用。
- 接下来也是选择题 Pick an ESLint preset (Use arrow keys) 选择一个 ESLint 预设,编写 vue 项目时的代码风格,直接 y 回车
- Setup unit tests with Karma + Mocha? (Y/n) 是否安装单元测试,我选择安装 y 回车
- Setup e2e tests with Nightwatch(Y/n)? 是否安装 e2e 测试,我选择安装 y 回车
然后就是缓慢的构建过程,等到构建完成,cd 进入构建的项目
$ cd vuedemo
然后安装需要的依赖
$ npm install
5.运行项目
运行命令,看看是否能够成功运行项目
$ npm run dev
根据提示,浏览器输入http://localhost:8080
如果端口打不开,肯能是因为被占用了,需要修改配置文件,config > index.js
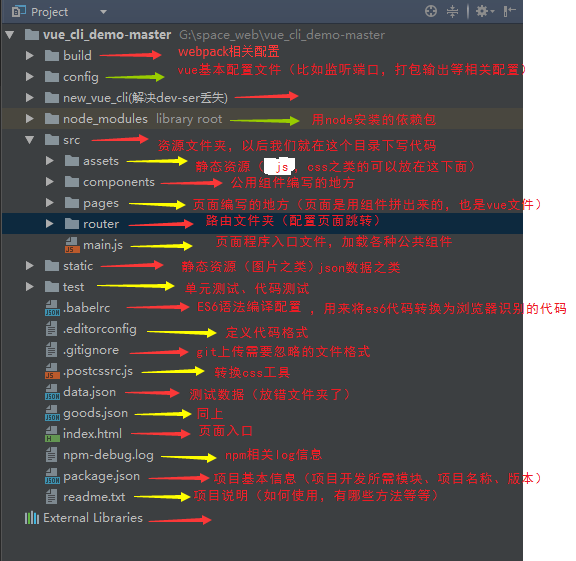
查看项目工程目录

6.其他
一些其他相关的指令
$ npm run build
// 项目完成之后打包
打包完成之后,会在根目录下生成一个 dist 文件夹,需要修改配置文件的路径,可以在本地查看
项目上线发布,直接上传 dist 到服务器即可




















