一、vue 实例
1.创建 vue 实例
一个 vue 实例应该通过new Vue来创建根实例,所有的 vue 组件其实都是 vue 实例
var vm = new Vue({
...
})当一个实例被创建时,data对象中的 property 都被加入到 vue 的响应式系统中,当值发生改变时,试图也会改变
var data = {a: 1}
var vm = new Vue({
data: data
})此时在控制台输入vm.a == data.a会返回 true,变量data已经被赋给vue实例中的data对象了
同时,对两个对象的数据进行操作改变也会影响到另一个
vm.a = 2
// data.a = 2
data.a = 3
// vm.a = 3当数据改变时,视图也会重新渲染,如果在 vue 实例被创建后,又添加了一个新的 property,则不会被加入到响应式系统中
如果一开始就知道后面会添加一个 property,但是一开始不存在或为空,需要设置一些初始值
data: {
newTodoText: '',
visitCount: 0,
hideCompletedTods: fasle,
todos: [],
error: null
}使用 Object.freeze() 方法的时候,无法修改数据引起视图变化
Object.freeze() 方法可以冻结一个对象。一个被冻结的对象再也不能被修改;冻结了一个对象则不能向这个对象添加新的属性,不能删除已有属性,不能修改该对象已有属性的可枚举性、可配置性、可写性,以及不能修改已有属性的值。此外,冻结一个对象后该对象的原型也不能被修改。freeze() 返回和传入的参数相同的对象。
<div id="app">{{message}}</div>
<script>
var data = {message: 'hello,wolrd'}
Object.freeze(data)
var vm = new Vue({
el: '#app',
data: data
})
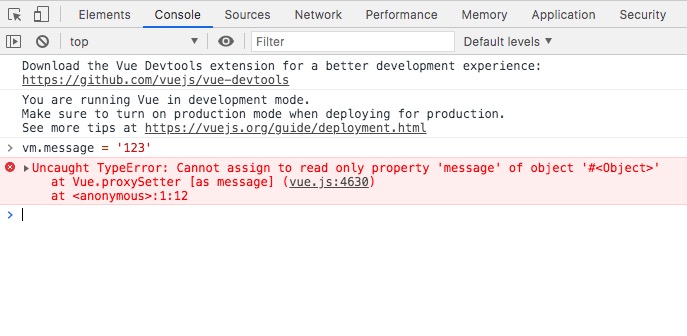
</script>在控制台改变vm.message的值会直接报错,因为 data 对象已经被冻结了,不可改变

vm.$data
代表 vue 实例观察的数据对象
console.log(vm.$data)
// 返回数据对象的数组形式var data = { a: 1 }
var vm = new Vue({
el: '#app',
data: data
})
vm.$data === data // true
vm.$el === document.getElementById('app') // true2.生命周期函数
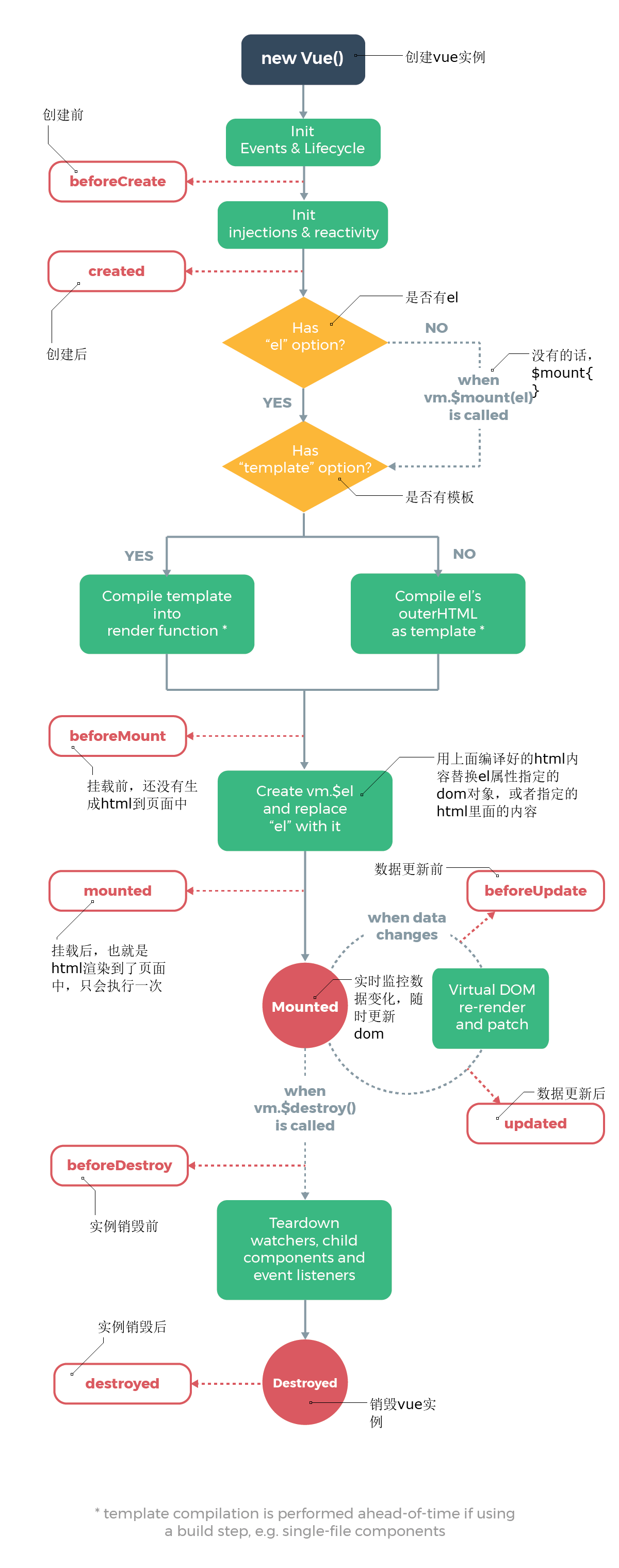
每个实例在被创建的时候,都要经历一些初始化过程,比如:设置数据监听,编译模板,将实例挂载到 dom,更新 dom 等
在这个过程中会运行一些叫做生命周期的钩子函数,可以在不同阶段添加自己需要的代码

比如created钩子可以用来表示一个实例被创建之后执行的代码
new Vue({
data: {
a: 1
},
created: function () {
console.log('a is: ' + this.a)
}
})
// "a is: 1"this用来指向 vm 实例
但是不要在 property 或者回调上使用箭头函数,
created: () => console.log(this.a),因为箭头函数没有this的概念,他会把this当作变量一直向上级作用域查找,经常产生Uncaught TypeError: Cannot read property of undefined或Uncaught TypeError: this.myMethod is not a function之类的报错
二、模板语法
1.插值
最简单的就是
<div id="app">{{message}}</div>
<script>
var app = new Vue({
el: "#app",
data: {
message: 'hello,world'
}
})
</script>
</script>。。。
下面这段代码给input绑定了一个disabled属性,但是通过ok的真伪来控制属性是否渲染
当ok为fasle,null,undefined值时,属性都不会被渲染,有点类似于v-if,但是这种写法只是针对属性
<div id="app">
<input type="text" v-bind:disabled="ok">
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
message: 'hello,wolrd',
ok: false
}
})
</script>在模板语法中还可以使用 javascript 表达式
<div id="app">
<div>{{number + 1}}</div>
<div v-bind:id="'list-' + id"></div>
<div>{{message.split('').reverse().join('')}}</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
number: 2,
id: 'li',
message: 'hello,wolrd'
}
})
</script>每个模板只能包含一个 javascript 表达式,如果有多个,则不会生效
<!-- 这是语句,不是表达式 -->
{{ var a = 1 }}
<!-- 流控制也不会生效,请使用三元表达式 -->
{{ if (ok) { return message } }}2.指令
参数
一些指令能够接收一个“参数”,在指令名称之后以冒号表示。例如,v-bind指令可以用于响应式地更新 HTML attribute:
<div id="app">
<a v-bind:href="url">百度</a>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
url: 'https://www.baidu.com'
}
})
</script>在这里href是参数,告知v-bind指令将该元素的hrefattribute 与表达式url的值绑定
另一个例子是v-on指令,它用于监听 dom 事件
<a v-on:click="doSomething">...</a>动态参数
从 2.6.0 开始,可以用方括号括起来的 JavaScript 表达式作为一个指令的参数
<!--注意,参数表达式的写法存在一些约束,如之后的“对动态参数表达式的约束”章节所述。-->
<a v-bind:[attributeName]="url">...</a>这里的attributeName会被作为一个 javascript 表达式进行动态求值,最终结果被作为参数来使用
比如:vue 实例中有一个attributeName属性其值为href,则这个绑定将等价于v-bind:href
<a v-bind:href="url>...</a>也可以使用动态的事件名绑定监听函数
<a v-on:[eventName]="doSomething"> ... </a>如果eventName值为click,则该绑定等价于v-on:click="doSomething",一个鼠标点击事件
动态参数预期会求出一个字符串,异常情况下值为null,这个特殊的null值可以被显性地用于移除绑定。任何其它非字符串类型的值都将会触发一个警告。
动态参数表达式有一些语法约束,因为某些字符,如空格和引号,放在 HTML attribute 名里是无效的,例如:
<!-- 这会触发一个编译警告 -->
<a v-bind:['foo' + bar]="value"> ... </a>因此,尽量不要使用空格和引号的表达式,或者采用计算属性来替代这种复杂表达式
在 DOM 中使用模板时 (直接在一个 HTML 文件里撰写模板),还需要避免使用大写字符来命名键名,因为浏览器会把 attribute 名全部强制转为小写
修饰符
修饰符是以.指明的特殊后缀,用于指出一个指令应该以特殊方式绑定,例如,.prevent修饰符告诉v-on指令对于触发的事件调用event.preentDefault()
<form v-on:submit.prevent="onSubmit">...</form>3.缩写
v-前缀作为一种视觉提示,用来识别模板中 Vue 特定的 attribute。当你在使用 Vue.js 为现有标签添加动态行为 (dynamic behavior) 时,v-前缀很有帮助,然而,对于一些频繁用到的指令来说,就会感到使用繁琐。同时,在构建由 Vue 管理所有模板的单页面应用程序 (SPA - single page application) 时,v-前缀也变得没那么重要了。因此,Vue 为v-bind和v-on这两个最常用的指令,提供了特定简写
v-bind
<!-- 完整语法 -->
<a v-bind:href="url">...</a>
<!-- 缩写 -->
<a :href="url">...</a>
<!-- 动态参数的缩写 (2.6.0+) -->
<a :[key]="url"> ... </a>v-on
<!-- 完整语法 -->
<a v-on:click="doSomething">...</a>
<!-- 缩写 -->
<a @click="doSomething">...</a>
<!-- 动态参数的缩写 (2.6.0+) -->
<a @[event]="doSomething"> ... </a>它们看起来可能与普通的 HTML 略有不同,但:与@对于 attribute 名来说都是合法字符,在所有支持 Vue 的浏览器都能被正确地解析。而且,它们不会出现在最终渲染的标记中。缩写语法是完全可选的,但随着你更深入地了解它们的作用,你会庆幸拥有它们。