起因是因为 IE10 不兼容 es6,所以引发了一系列的问题。
一
使用ajax拼接字符串有很多方法,最简单的莫过于使用 es6 的语法中的关键符号,
str +=
`<li class="wrap-item">
<div class="pic-wrap">
<div class="pic">
<div class="pic-son">
<a href=" ` + item.link + `" target="_blank"><img src=" ` + item.pic+ `" alt="缩略图"></a>
</div>
</div>
<div class="pic-main">
<div class="pic-title">
<span>编号:</span>
<span> ` + item.title + ` </span>
</div>
<div class="pic-guide"> `
+ item.guide +
` </div>
<div class="pic-link" id="picLink">
<a href=" ` + item.link + ` " target="_blank">预览</a>
</div>
</div>
</div>
</li>
`
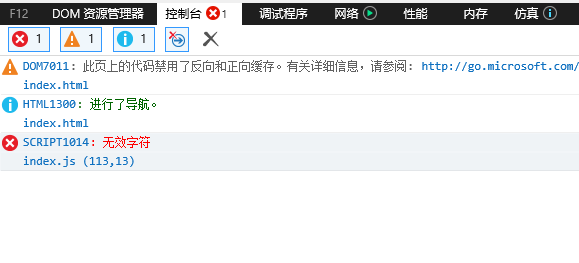
可以很快的把模版字符串写好,但是正因为它是es6的新特性,因此对于低版本的浏览器兼容性不太好,报错无效字符。

二
因此还有一种较为麻烦的写法" '' " ,使用单引号和双引号将标签和字符串连接起来。因为太过繁琐,所以需要特别仔细的查看,一不小心漏个符号,就会导致网页报错。
p = "<li class='wrap-item'>"
+"<div class='pic-wrap'>"
+"<div class='pic'>"
+"<div class='pic-son-wrap'>"
+"<div class='pic-son'>"
+"<a href='"+item.link+"'>"
+"<img src='"+item.pic+"' alt='缩略图'>"
+"</a>"
+"</div>"
+"</div>"
+"<div class='pic-main'>"
+"<div class='pic-title'>"
+"<span>"+"编号:"+"</span>"+"<span>"+item.title+"</span>"
+"</div>"
+"<div class='pic-guide'>"
+item.guide
+"</div>"
+"<div class='pic-link' id='picLink'>"
+"<a href='"+item.link+"'>"
+"预览"
+"</a>"
+"</div>"
+"</div>"
+"</div>"
+"</div>"
+"</li>"
str += p;
在不同的情况下使用不同的方法,多掌握几种方法总是不亏的,能适用与各种开发环境。




















