基于 docsify 搭建一个文档
一、搭建
docsify 是一个类似 vuepress, gitbook 等静态文档程序,但是对比之前,个人还是喜欢 docsify 的风格和源码。不想要那么多附带的功能,能满足写文章,目录的功能就行了。
打开终端输入指令,把本地环境搭建起来:
npm install docsify-cli -g
初始化文档:
docsify init ./docs
本地运行:
docs serve
然后在浏览器打开 localhost:3000 就可以查看了。
二、页面
我觉得最基本的页面就三个
- _navbar.md
导航栏
* [关于](/)
然后在 index.html 调用。
window.$docsify = {
...
loadNavbar: true,
...
}
如图:

- _sidebar.md
侧边栏
* [基于 docsify 搭建一个文档](基于docsify搭建一个文档.md)
在 index.html 调用。
window.$docsify = {
...
loadSidebar: true,
...
}
如图:

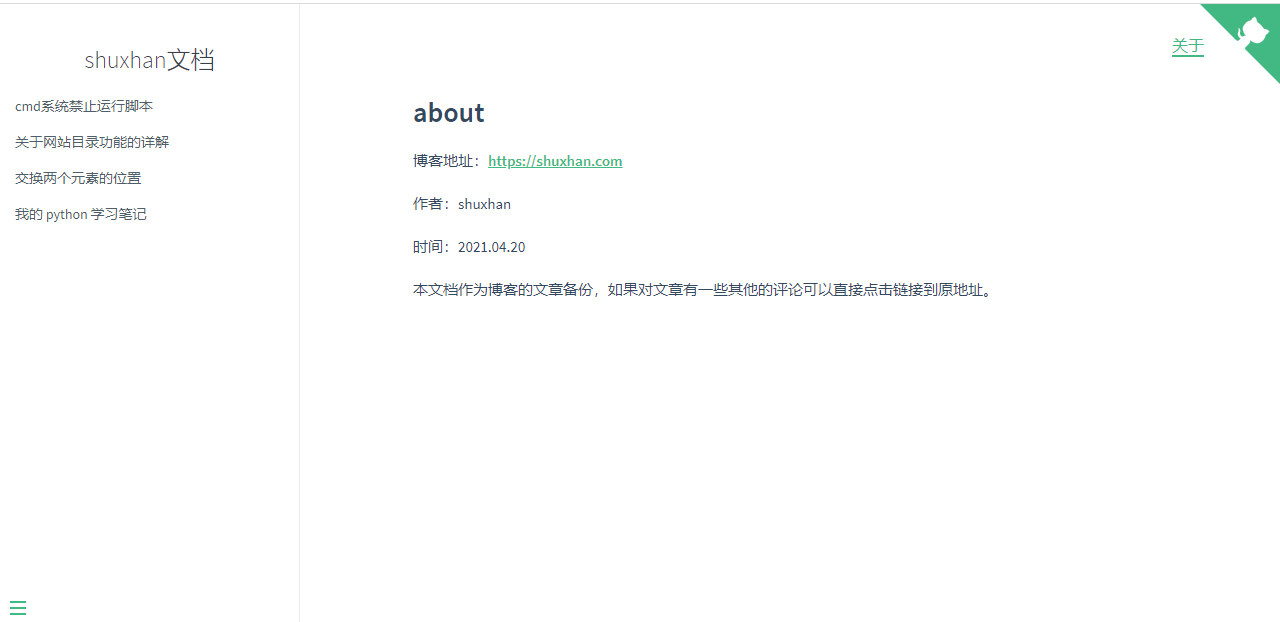
- README.md
主页
## about
博客地址:[https://imhan.cn](https://imhan.cn)
作者:shuxhan
时间:2021.04.20
本文档作为博客的文章备份,如果对文章有一些其他的评论可以直接点击链接到原地址。
如图:

- LinuxDo
- Giscus
- Twikoo
0/500
没有评论
Twikoo 评论管理




















