1.问题
css 中使用动画属性会和同标签下的 fixed 属性冲突,导致定位失效,那么该如何解决他呢?
2.分析
简单说一下问题产生的背景,昨天夜里我想给我的博客页面做一个简单的动画,浏览器刷新的时候从下往上渐现的效果,代码如下:
/* index-container 类名是页面的主体部分 */
.index-container {
opacity: 0;
animation-name: index;
animation-duration: 0.7s;
animation-fill-mode: forwards;
}
/* 一个简单的动画实现 */
@keyframes index {
0% {
transform: translateY(100px);
opacity: 0;
}
100% {
transform: translateY(0);
opacity: 1;
}
}运行之后发现,动画可以很好的显示,但是当我翻阅文章详情的时候发现,目录固定失效了。
按照原来的设置是当页面往下滑动的时候,目录会紧贴浏览器的顶部,方便跳转和查看目录,但是现在它已经不能紧贴了。看一下浏览器设置,属性确实生效了,但是页面并没有显示我们想要的结果。

之前我写目录固定事件的时候用的是 scroll 事件,然后昨天写动画,绑定的 onload 事件,我初步判断是两个 window 冲突了,导致第二个失效,所以我就改了一种写法,用 addEventListener 事件监听执行他们,但最终无论怎么写,目录固定始终不能生效。
昨天熬得太晚了,就没管它放在那了,今天一早我就去张鑫旭的网站查了一下,果然有这么一个问题。
参考文章:https://www.zhangxinxu.com/wordpress/2015/05/css3-transform-affect/
但是文章只是介绍了问题产生的原因,并没有明确给出一个好的解决办法。
3.方法
虽然没有明确的方法,但是给了我一个思路,因为动画中的一些属性,比如 scale、translate 等,会造车容器的宽高重新计算,而 fixed 属性则依赖于规定的一个像素值,所以当执行动画的时候,页面的高度发生了变化,所以 fixed 不能安心的执行自己的任务了。
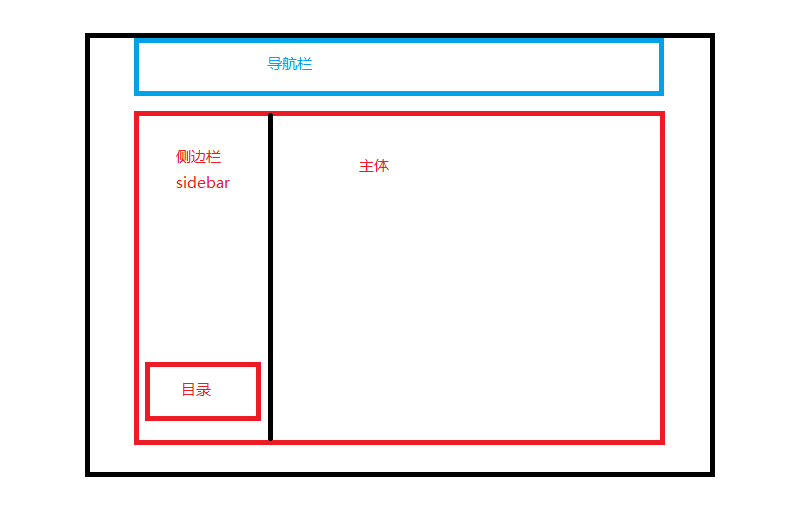
原因找到了,方法自然而然就出来了,看图(图很丑,手画的,能理解意思就行)

这是我最开始的布局,我将动画绑定给 红色框 的容器了,而目录就在红色框内,所以失效。
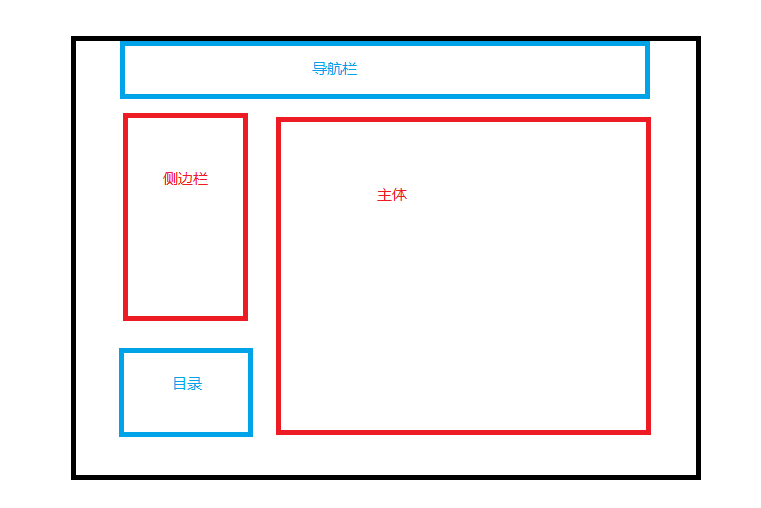
现在我重新布局一下,

目录依旧处于侧边,但是我将他和通常的侧边栏分开成两个容器了,现在我把动画绑定给 主体部分 和 侧边栏 ,这样目录就和绑定动画的标签分开了。
再到页面测试,发现没有任何问题,动画效果和目录固定互不影响。
很快乐,又可以愉快地折腾了!