接口链接:http://121.196.166.173/img/img.php 展示 demo:http://121.196.166.173/img
前言
为了写博客以及其他的一些用途,我使用服务器搭建了一个连接 github 仓库的上传网页,并且在数据库中记录上传的信息,比如缩略名、时间戳和图片链接。分别对应 GitHub 仓库中的图片,但是后期我发现在 GitHub 查看图片非常别扭,因此我打算写一个可展示图片的网页,把 GitHub 仓库中的图片通过链接展示出来,当然我们不可能一张张复制,还好有数据库。
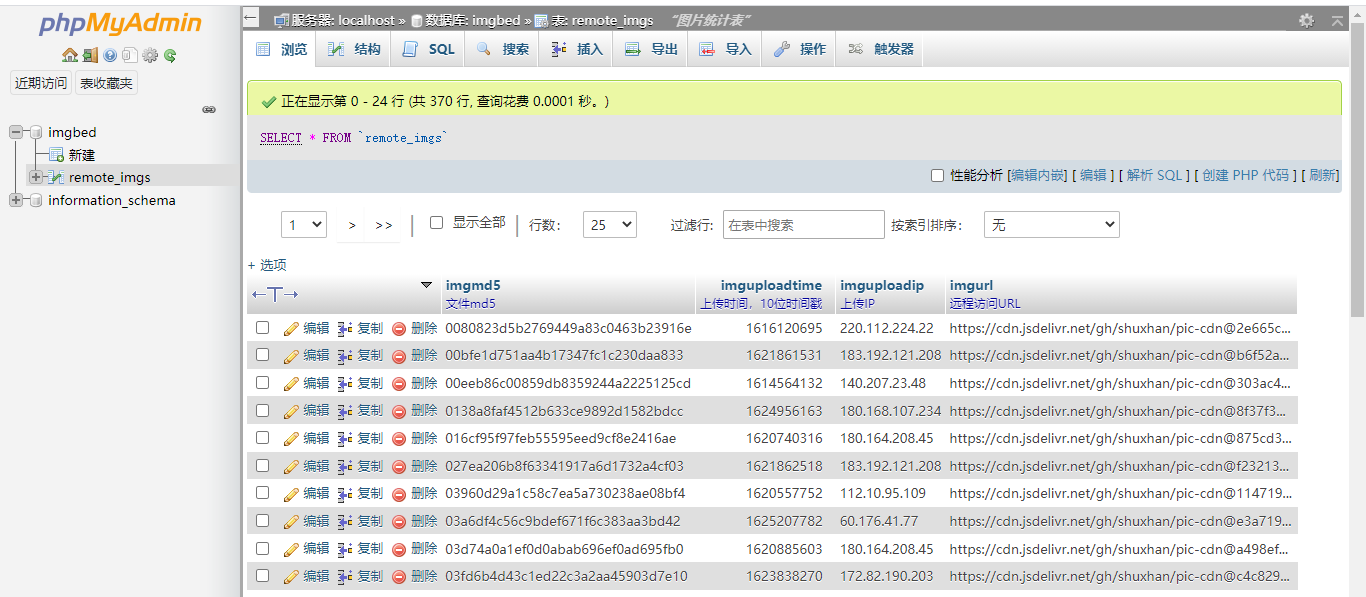
看一下具体内容

写一个接口
很好,拥有我们需要的字段。事不宜迟,直接开动,下面是完成的接口代码。
<?php
header('Content-Type:application/json; charset=utf-8');
header("Access-Control-Allow-Origin:*");
$servername = "localhost";
$username = "imgbed";
$password = "imgbed";
$dbname = "imgbed";
// 创建连接
$conn = new mysqli($servername, $username, $password, $dbname);
// 检测连接
if ($conn->connect_error) {
die("连接失败:" . $conn->connect_error);
}
// imgmd5 名称转 md5
// imguploadtime 上传时间戳
// imgurl 链接
// 上传 ip
$sql = "select imgmd5,imguploadtime,imgurl,imguploadip from remote_imgs
";
$result = $conn->query($sql);
if ($result->num_rows > 0) {
// 输出数据
while($row = $result->fetch_assoc()) {
$data[]=$row;
}
$json = json_encode($data,JSON_UNESCAPED_UNICODE|JSON_PRETTY_PRINT);//把数据转换为 JSON 数据。
exit($json) ;
} else {
echo "未查询到结果!";
}
$conn->close();
?>
分别将缩略名,时间戳,图片链接,和上传 ip 通过 json 格式导出,非常完美。接口链接:http://121.196.166.173/img/img.php
使用 ajax 进行调用
然后只需要在前端将接口调用,然后简单写一个页面即可,下面是 html 代码,,通过 ajax 调用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图床</title>
<style>
.container {
max-width: 1000px;
margin: 40px auto;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.item {
width:300px;
/* height: 300px; */
overflow: hidden;
border: 2px solid #bbb;
margin-bottom: 24px;
}
.item a{
display: block;
width: 300px;
/* height: 300px; */
overflow: hidden;
}
.item img{
max-width: 300px;
max-height: 300px;
}
</style>
</head>
<body>
<div class="container"></div>
<script src="https://cdn.zburu.com/list/jquery3.6.0.js"></script>
<script>
var str = '';
$.ajax({
url: 'http://121.196.166.173/img/img.php',
type: 'get',
dataType: 'json',
async: false,
success: function (data) {
$.each(data, function (i, item) {
console.log(item)
list = "<div class='item'><p>缩略名:" + item.imgmd5 + "</p>" +
"<p>时间戳:" + item.imguploadtime + "</p>" +
"<a target='_blank' href='"+ item.imgurl +"'><img src='" + item.imgurl + "'></a>" +
"<p>上传 ip:" + item.imguploadip + "</p></div>"
str += list;
}),
$(".container").html(str);
console.log('数据请求成功')
},
error: function () {
console.log('数据请求失败')
}
});
</script>
</body>
</html>
最后我把这个页面传到我的服务器当中,可以看一下效果 http://121.196.166.173/img
时间仓促,我也没使用更好的 ui 进行优化,只是大致写一下这个过程,待到以后具体使用时,我会对这个展示图片的页面进一步优化。