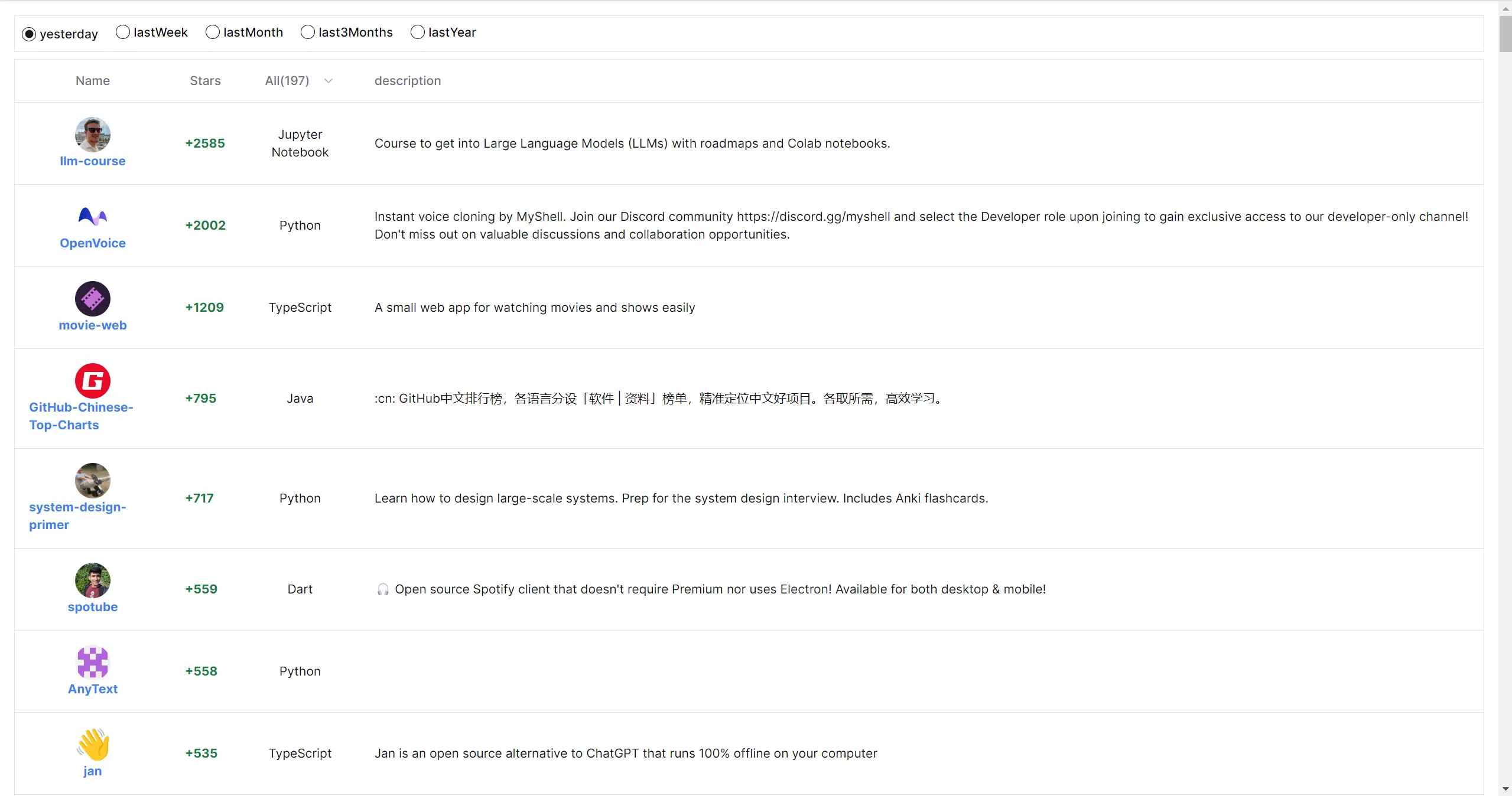
1. Github 热门仓库
https://rising-repo.vercel.app
GitHub 根据 star 增长的趋势排行榜单,可以根据各种条件进行排序,比如变成语言,时间线等。

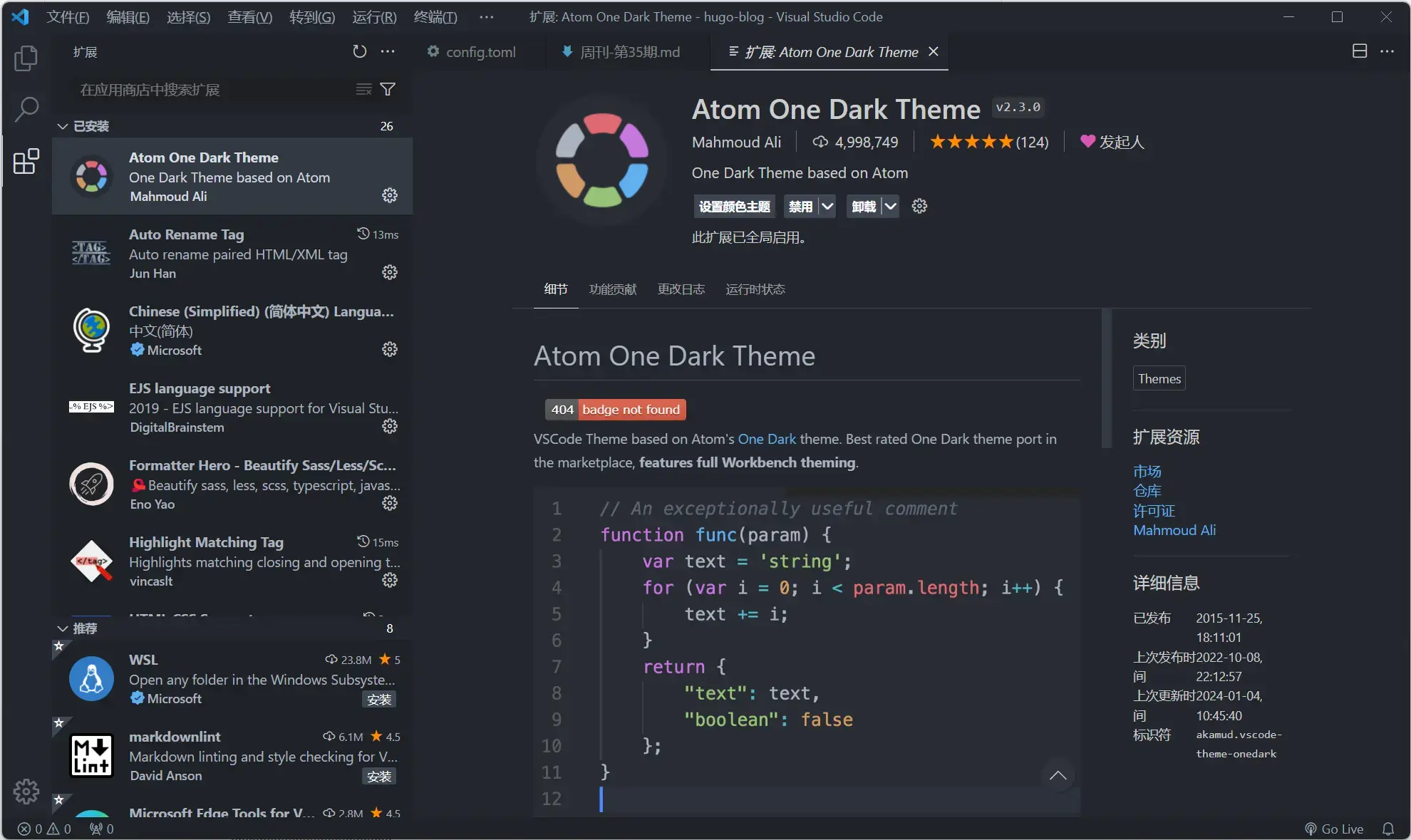
2. Atom One Dark Theme - vscode 主题插件
https://github.com/akamud/vscode-theme-onedark
VSCode 主题基于 Atom 的 One Dark 主题,市场上评价最高的 One Dark 主题端口,具有完整的 Workbench 主题。

3. 趣味美术画板
https://github.com/LHRUN/paint-board
https://songlh.top/paint-board
基于 Canvas 的画板,包括自由绘图、橡皮擦、文本、选择、图层、撤消、重做、清除、保存、拖动。

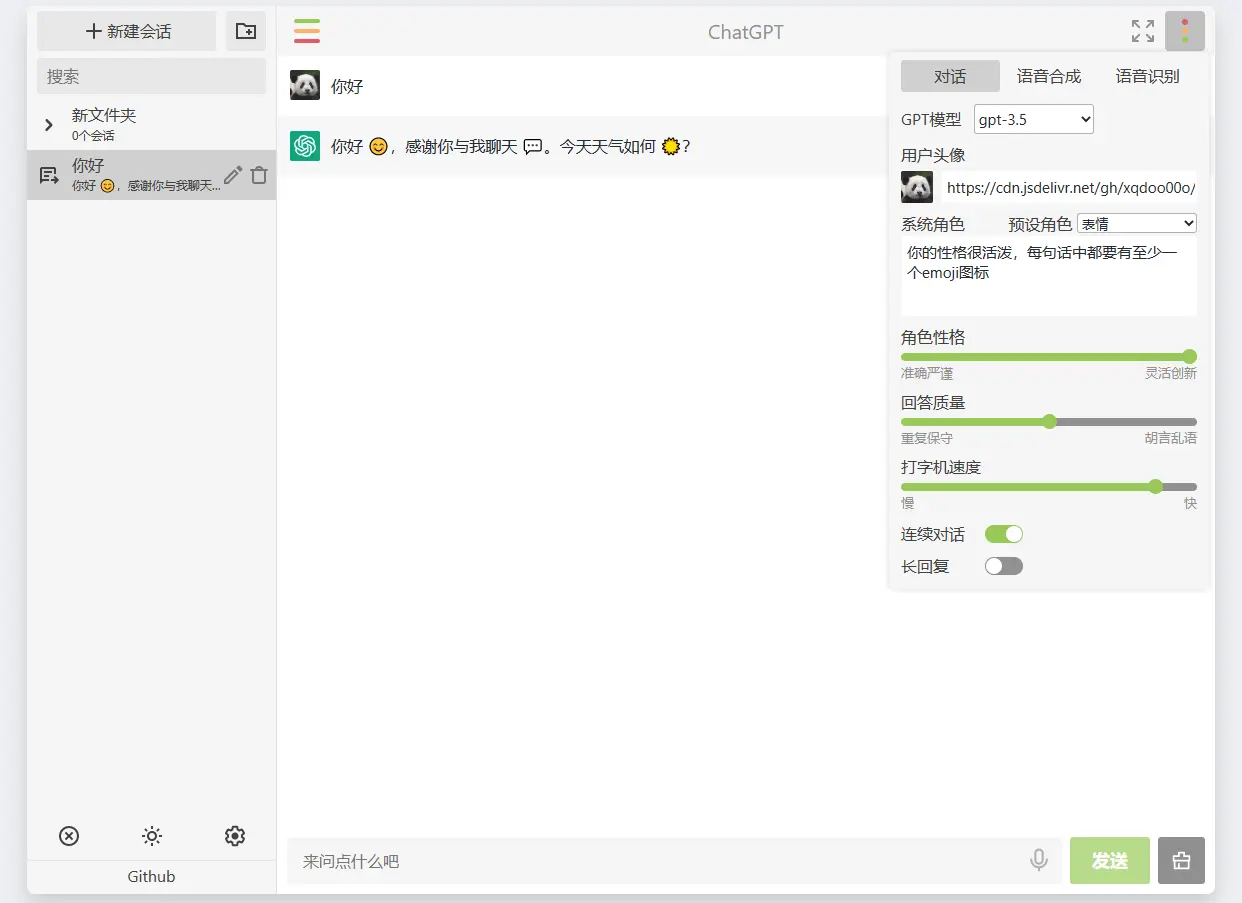
4. 纯 JS 实现的 ChatGPT 项目
https://github.com/xqdoo00o/chatgpt-web
https://xqdoo00o.github.io/chatgpt-web
纯 JS 实现的 ChatGPT 项目,部署一个 HTML 文件即可使用,基于 OpenAI API。支持复制/更新/刷新会话,语音输入,朗读等功能,以及众多自定义选项。支持搜索会话,深色模式,自定义头像,快捷键,多语言,环境变量,PWA 应用,API 额度显示等。支持加密 HTML 文件。

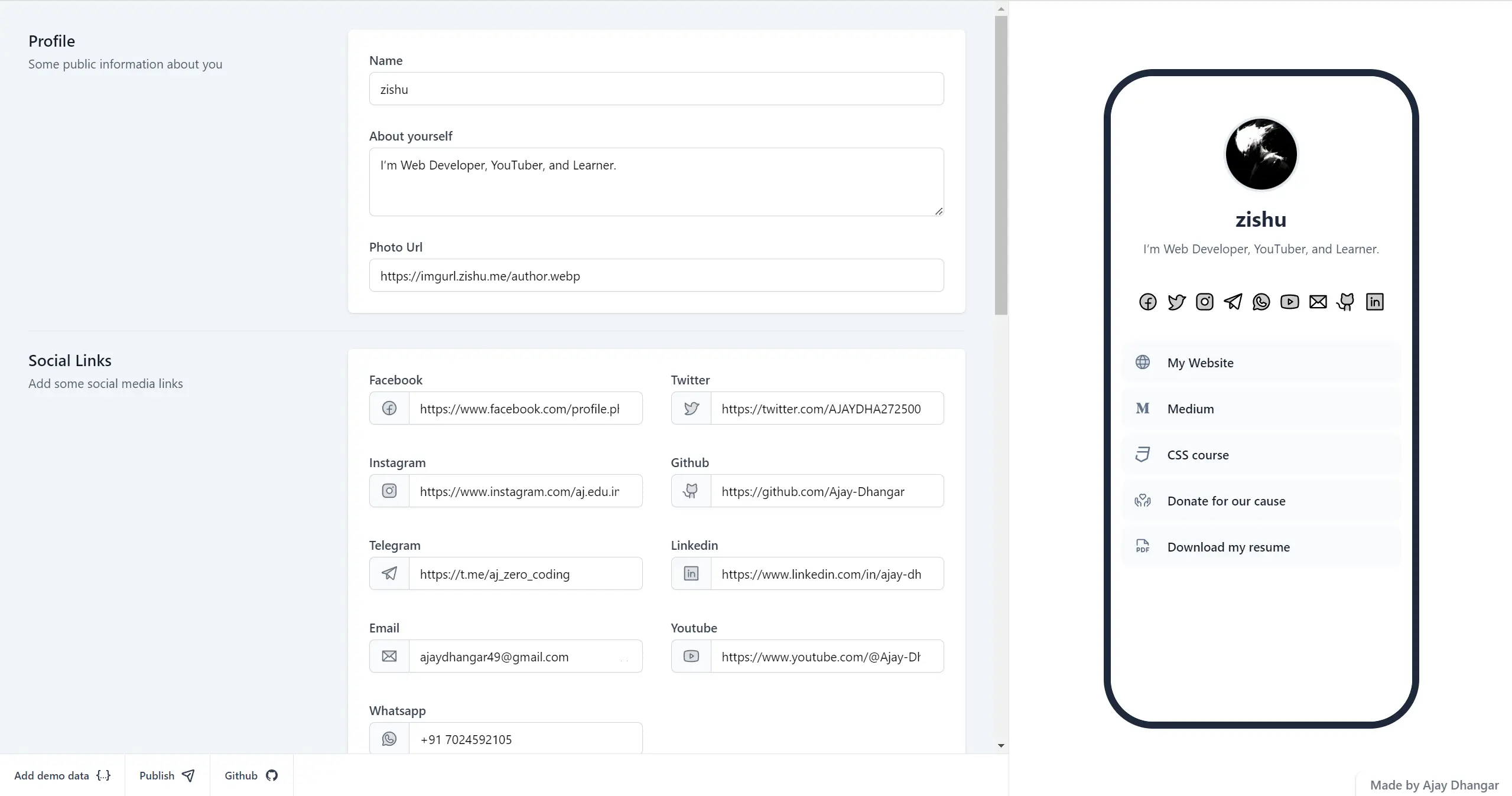
5. Onelink
https://github.com/Ajay-Dhangar/onelink
https://onelink-ajay.vercel.app
Onelink 是个人主页分享链接,数据被转换为 Base 64 字符串,我们 onelink 将其用作查询参数,与您的朋友分享您的社交链接实时预览,可以展示你的个人信息。

6. feeder.co - rss 订阅器及汉化脚本
https://feeder.co
https://greasyfork.org/zh-CN/scripts/481157-feeder-汉化脚本
feeder 是一款很优秀的 rss 订阅器,我已经使用很久了,这里推荐给大家。支持各种格式的 rss 订阅源,有浏览器插件,可以实时获取订阅数据,并且检测当前页面是否包含 rss 订阅源,效果显著,阅读流畅。
由于网站只支持英文,因此我写了汉化脚本,有需要的可以直接下载到油猴使用。
7. Netlify 汉化脚本
https://greasyfork.org/zh-CN/scripts/484197-netlify-汉化脚本
由于官方不支持中文,汉化 Netlify 大部分常用的翻译。
8. 2024 前端图标趋势
Iconify 包含是一个 20 万个图标的图标库,它将几乎所有的开源图标库都收录并打包成了一个 npm 包,所以我们只用安装 @iconify/json 这个包,就相当于安装了 162 个开源图标库。
icon-[material-symbols—arrow-back-ios-new] 是 @iconify/tailwind 这个 Tailwind 插件引用图标的格式,该插件由 Iconify 作者开发,其中,中括号里的内容是 {图标库名}--{图标名} 。
npm i @iconify/json @iconify/tailwind -D在 tailwind.config.js 中声明插件。
// tailwind.config.js
const { addDynamicIconSelectors } = require('@iconify/tailwind')
export default {
plugins: [addDynamicIconSelectors()]
}在 HTML 模板中使用图标
<i class="icon-[material-symbols--arrow-back-ios-new]"></i>9. VS Code 插件开发中文文档
https://github.com/Liiked/VS-Code-Extension-Doc-ZH
该仓库拥有 1.9k Star,翻译审查较为严格,质量还是很不错的。
10. 十年程序员回老家五线城市考察,聊了一些行业和公司
https://www.v2ex.com/t/1005976
这是来自 v2ex 论坛的一个帖子,作者分享了他辞职后回老家考察的经历和对一些行业和公司的了解。他提到了几个面试的机会,包括直播带货、软硬件结合的公司、生态农业电商、民宿平台等,分享了他对这些公司的印象和交流内容。