圆明园遗址。
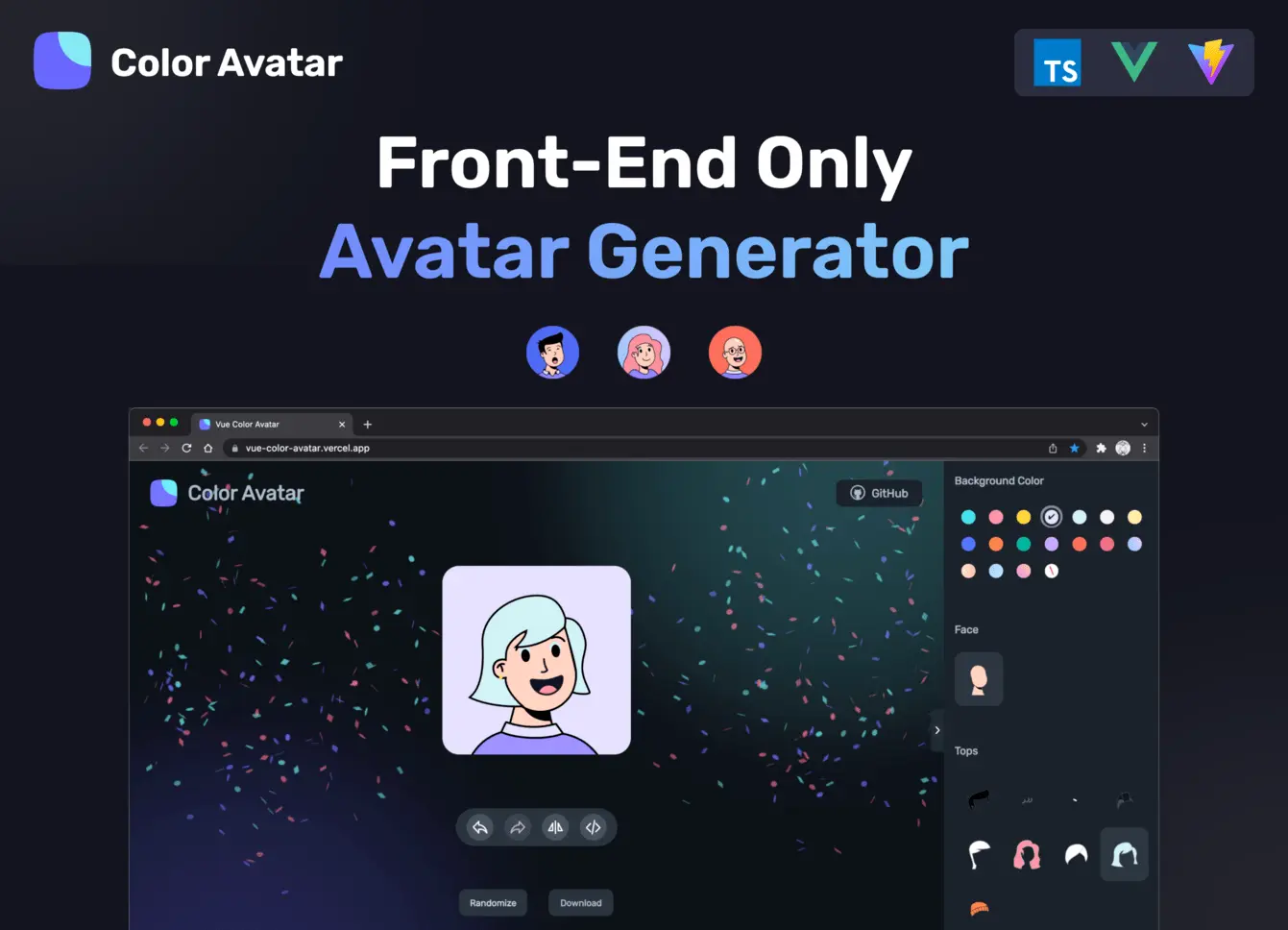
1. 一个纯前端实现的头像生成网站
https://vue-color-avatar.leoku.dev/
矢量风格头像的生成器,可以搭配不同的素材组件,生成自己的个性化头像,支持批量生成。

2. 基于 vite 的 electron 开发模板
https://github.com/electron-vite/electron-vite-vue
开箱即用,可扩展,基于官方模板 template-vue-ts,侵入性较小,非常简单的目录结构,支持在 Electron-Renderer 中使用 Node.js API.
# clone the project
git clone https://github.com/electron-vite/electron-vite-vue.git
# enter the project directory
cd electron-vite-vue
# install dependency
npm install
# develop
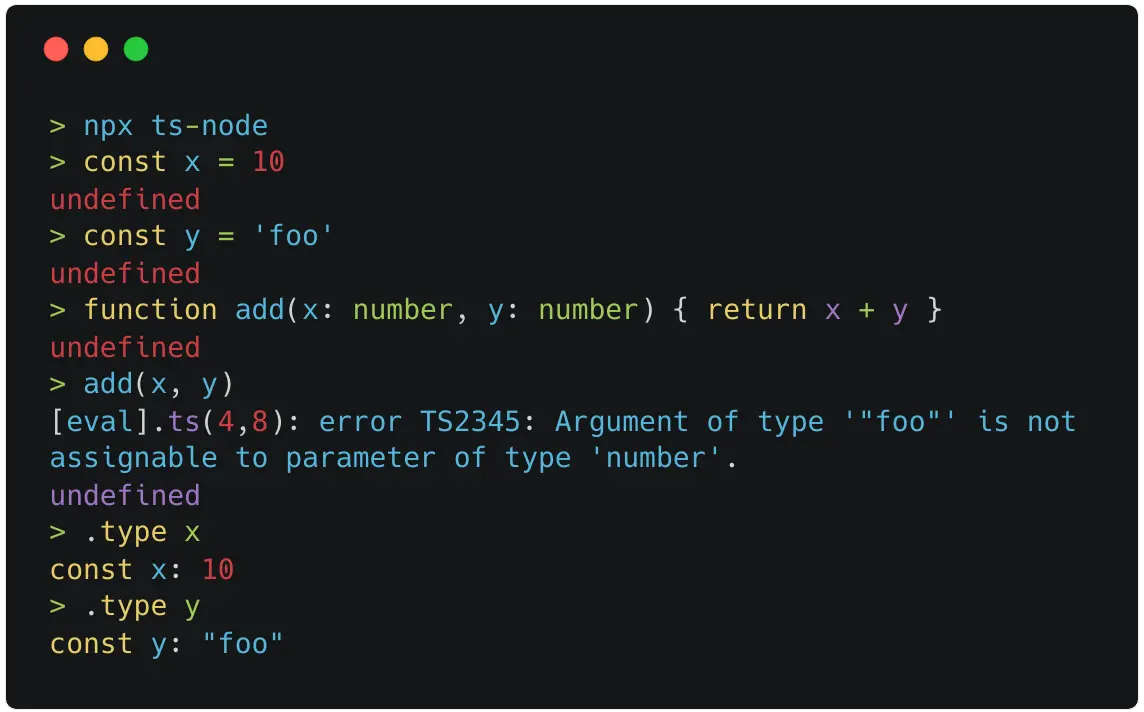
npm run dev3. 执行 es6+ts 代码
https://github.com/TypeStrong/ts-node
这是一个可以同时执行 es6 + typescript 代码的库。

4. 微信公众号转 RSS
https://github.com/ttttmr/Wechat2RSS
顾名思义,这是一个可以将微信公众号转为 rss 订阅源的服务。
5. v2ex 图片灯箱油猴脚本
https://greasyfork.org/zh-CN/scripts/454963-v2ex图片灯箱插件
灵感来源于日常使用时查看图片,会跳转到如 imgurl 网站,不能在当前页面详细查看,所以基于 simplebox.js 搞了这么一个插件,可以满足点击放大图片的需求。
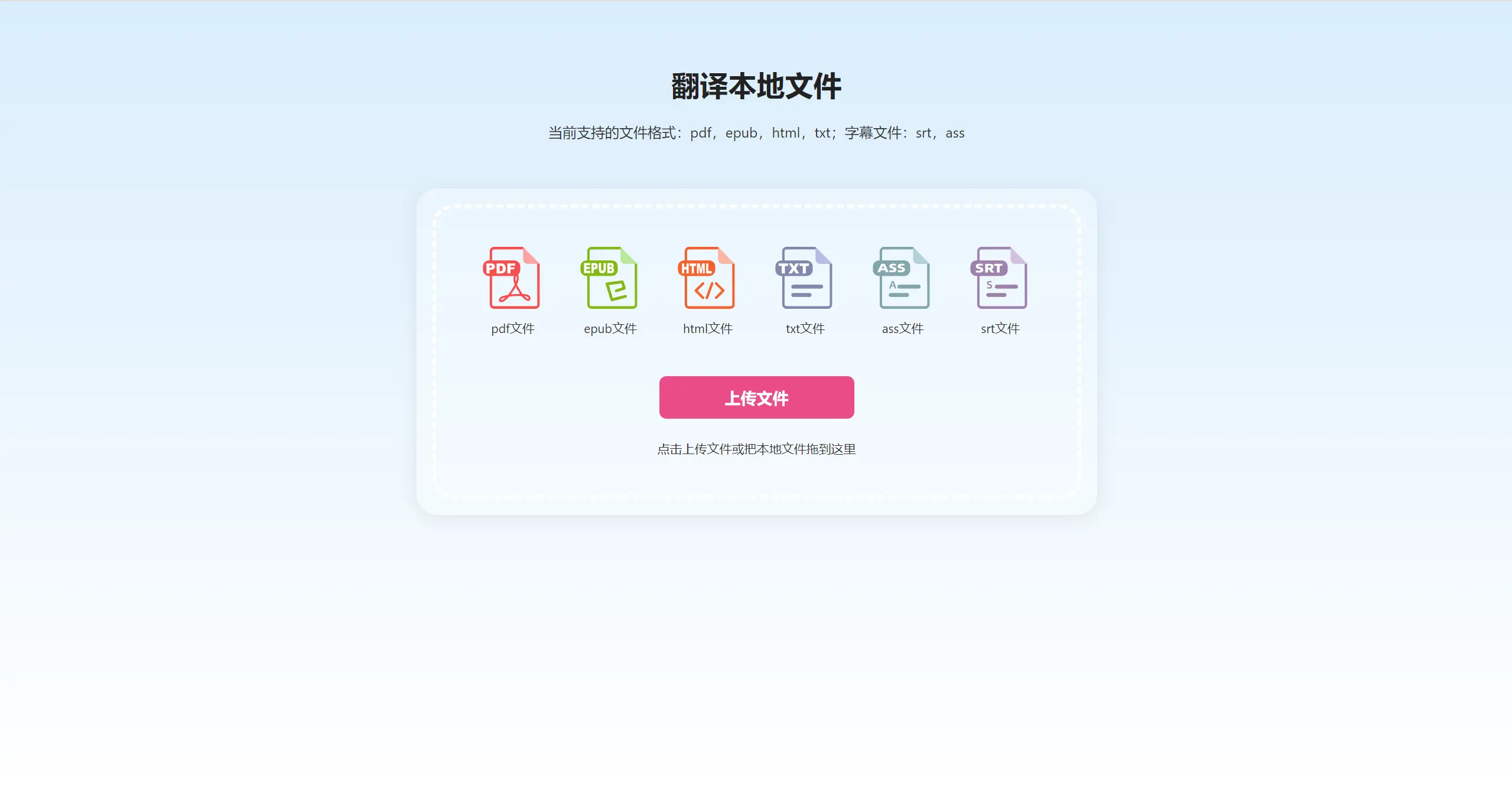
6. pdf,epub,html,txt 文件翻译
https://app.immersivetranslate.com/
这是 沉浸式翻译 插件的一个附属功能,之前分享过 沉浸式翻译,这个网站可以翻译 pdf,epub,html,txt,字幕文件 srt,ass。

7. 马斯克作 SpaceX 公司演讲:总结 2023,展望 2024
来自 YouTube 的视频。
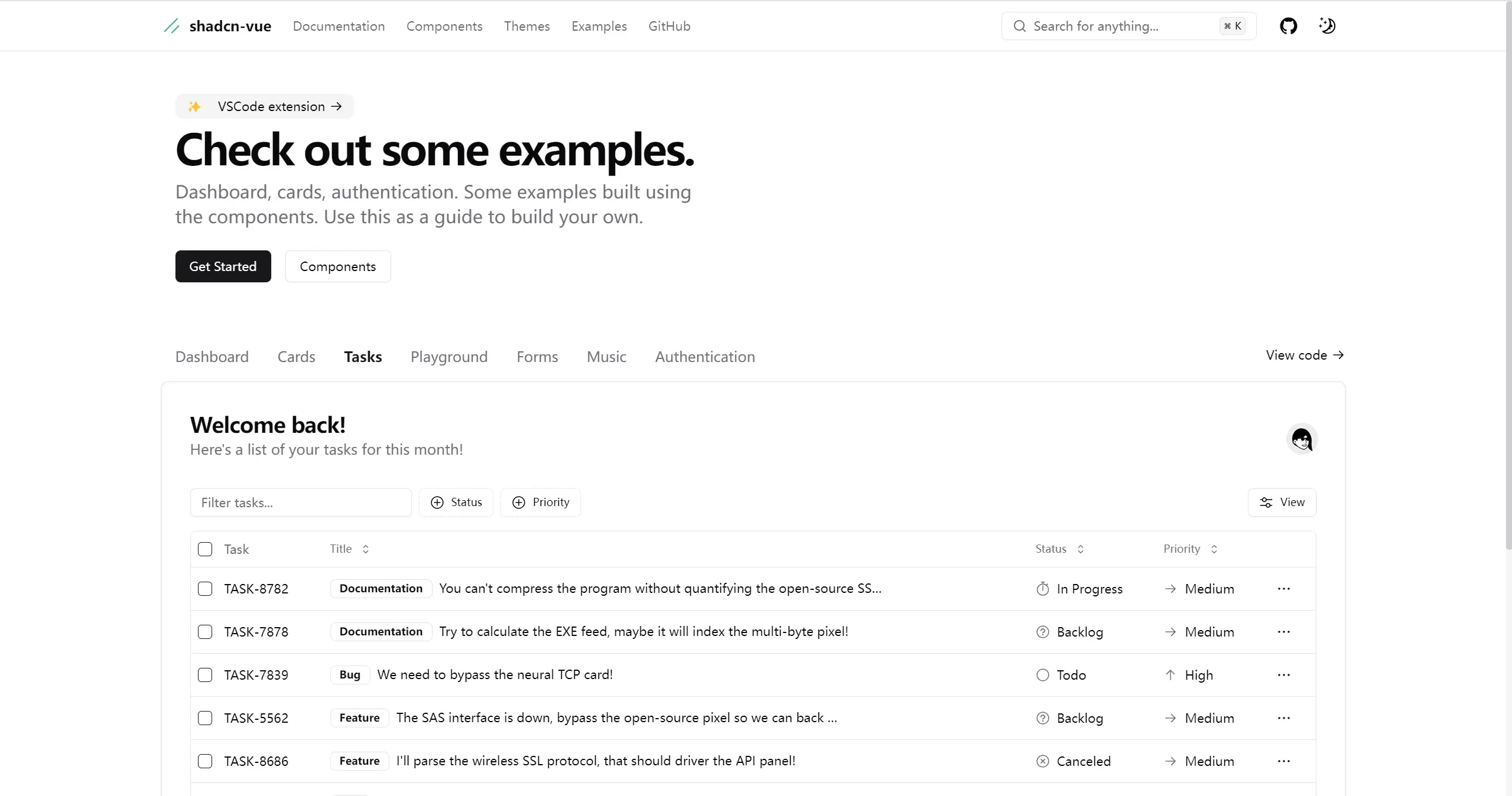
8. shadcn-vue
https://github.com/radix-vue/shadcn-vue
https://www.shadcn-vue.com
是一个基于 vue 的类 shadcn/ui 风格 ui 组件库,对 element 审美疲劳的前端开发者可以尝试使用这个,展示效果非常不错。