明天就是除夕,提前祝大家新年快乐~~
1. 语雀工具集合 - 导出笔记
https://github.com/vannvan/yuque-tools
语雀知识库 + 团队资源批量导出/备份工具 (无需 Token)|浏览器插件助手。
2. 快速涂鸦
https://quickdraw.withgoogle.com/
和 AI 玩你画我猜,暂不支持多人联机,只能单机和 AI 玩,可以在一个人摸鱼的时候玩耍。

3. 一个 GIF 表情网站
这是一个提供各种 GIF 动图的网站,可以根据关键词在网站上搜索查看各种 GIF 动图。

4. 网页版地铁快跑
https://github.com/DanielLin0516/SUBWAY-SURFERS
非常不错的网页小游戏。
5. 电影推荐《少年斯派维的奇异旅行》
10 岁男孩 T.S.斯派维对制图学和科学发明很有热情。有一次,史密森尼博物馆告诉他,他的永动机发明赢得了非常著名的贝尔德奖,邀请他前去领奖并发表演讲。事先没有告诉其他人的斯派维带着一个望远镜、四个圆规和种种曾曾祖母留给他的回忆,登上一辆货运火车横跨美国抵达华盛顿特区。

6. soybean-admin:vue3 + vite 优雅的后台管理模板
在线演示:https://soybeanjs.cn
Github 源码:https://github.com/honghuangdc/soybean-admin
一个清新优雅、高颜值且功能强大的后台管理模板,基于最新的前端技术栈,包括 Vue3, Vite5, TypeScript, Pinia, NaiveUI 和 UnoCSS。

7. vue-draggable-plus:一个基于 vue3 的拖拽库
中文文档:https://alfred-skyblue.github.io/vue-draggable-plus
Github 源码:https://github.com/Alfred-Skyblue/vue-draggable-plus
这是一个适用于 vue3 的拖拽组件库,支持组件、函数或者指令方式书写,可以在任何元素上使用拖拽列表,支持表格,动画,嵌套等,目前在 GitHub 上拥有 1.9k star。
npm install vue-draggable-plus<template>
<VueDraggable ref="el" v-model="list">
<div v-for="item in list" :key="item.id">{{ item.name }}</div>
</VueDraggable>
</template>
<script setup lang="ts">
import { ref } from 'vue'
import { VueDraggable } from 'vue-draggable-plus'
const list = ref([
{name: 'Joao',id: 1},
{name: 'Jean',id: 2},
{name: 'Johanna',id: 3},
{name: 'Juan',id: 4}
])
</script>8. 寻找书写 css 的灵感
https://csscoco.com/inspiration/
这里可以让你寻找到使用或者是学习 CSS 的灵感,以分类的形式,展示不同 CSS 属性或者不同的课题使用 CSS 来解决的各种方法。

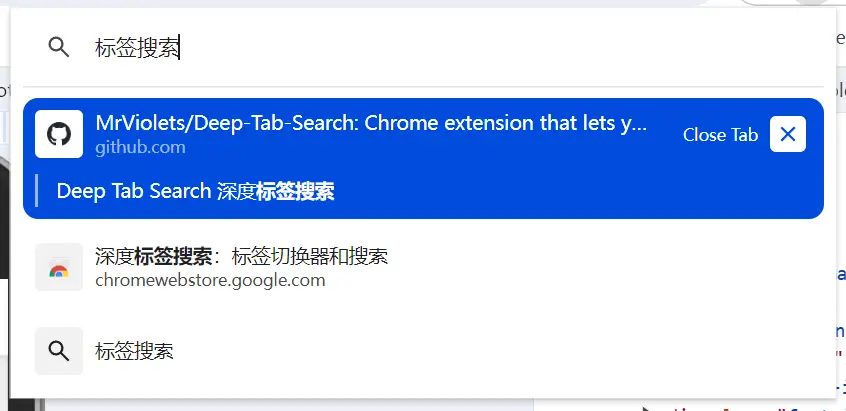
9. 搜索打开的标签页的内容 - 跨标签页 ctrl+f
https://chromewebstore.google.com/detail/dbppkkjmaloclihjakcpnionomlidbhk
https://github.com/MrViolets/Deep-Tab-Search
一款 Chrome 扩展,支持搜索当前浏览器所有打开的标签页的内容,相当于一个跨标签页的 ctrl+f,在某些场景下还是很好用的,比如打开了大量了标签页,忘记了自己想要的内容在哪个标签页内,可以使用这个扩展进行搜索,搞笑切换,排版也很美观。

10. 电视直播软件
https://github.com/lizongying/my-tv
安卓电视直播软件,内置直播源。