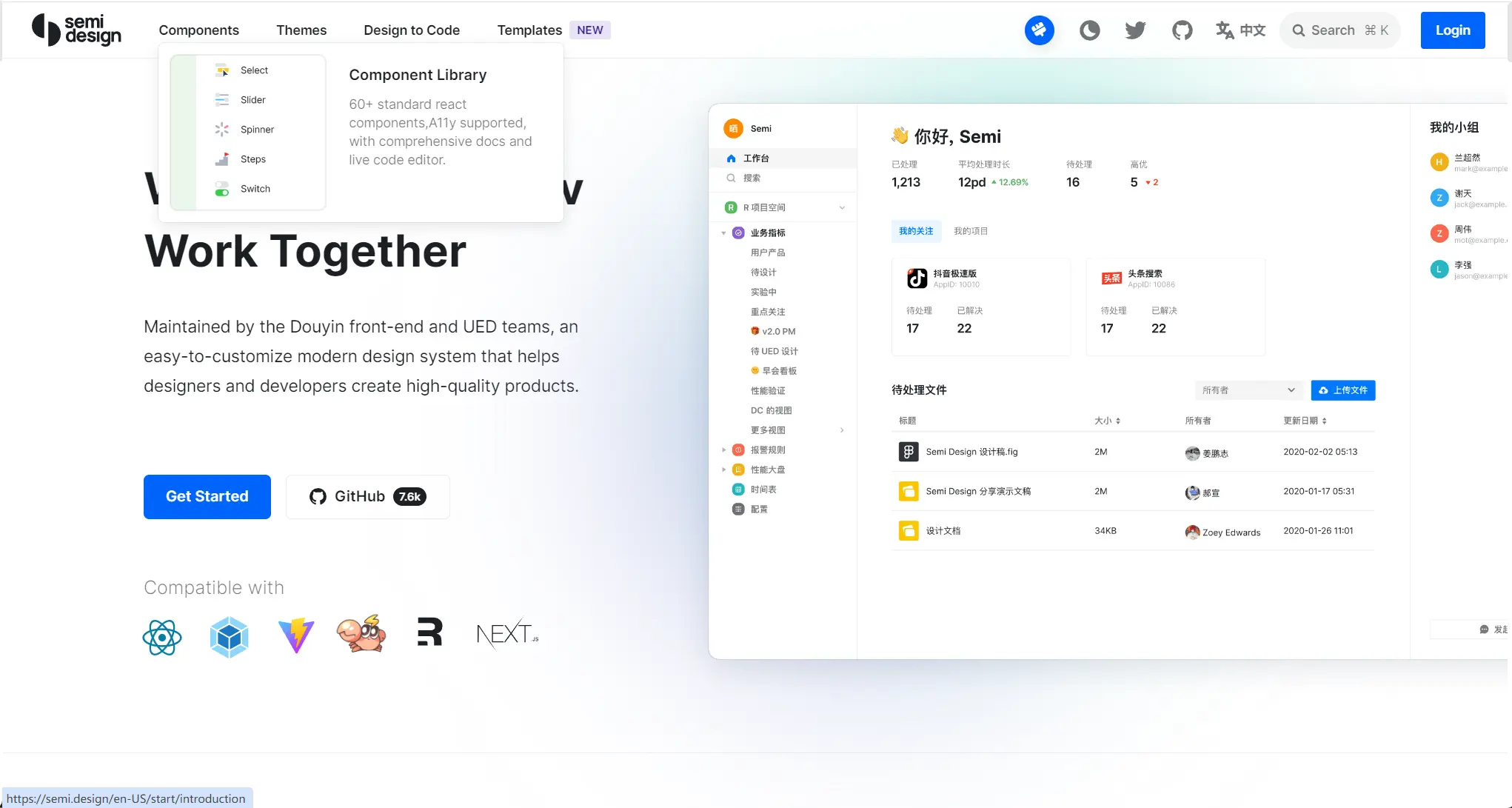
1. semi design - 抖音团队设计出品
由抖音前端与 UED 团队维护,易于定制的现代化设计系统,帮助设计师与开发者打造高质量产品,适用于 react 框架,决策 不准备支持其他框架版本 , 比如 Vue 等。

2. 来自世界各地的公开 IPTV 频道集合
https://github.com/iptv-org/iptv

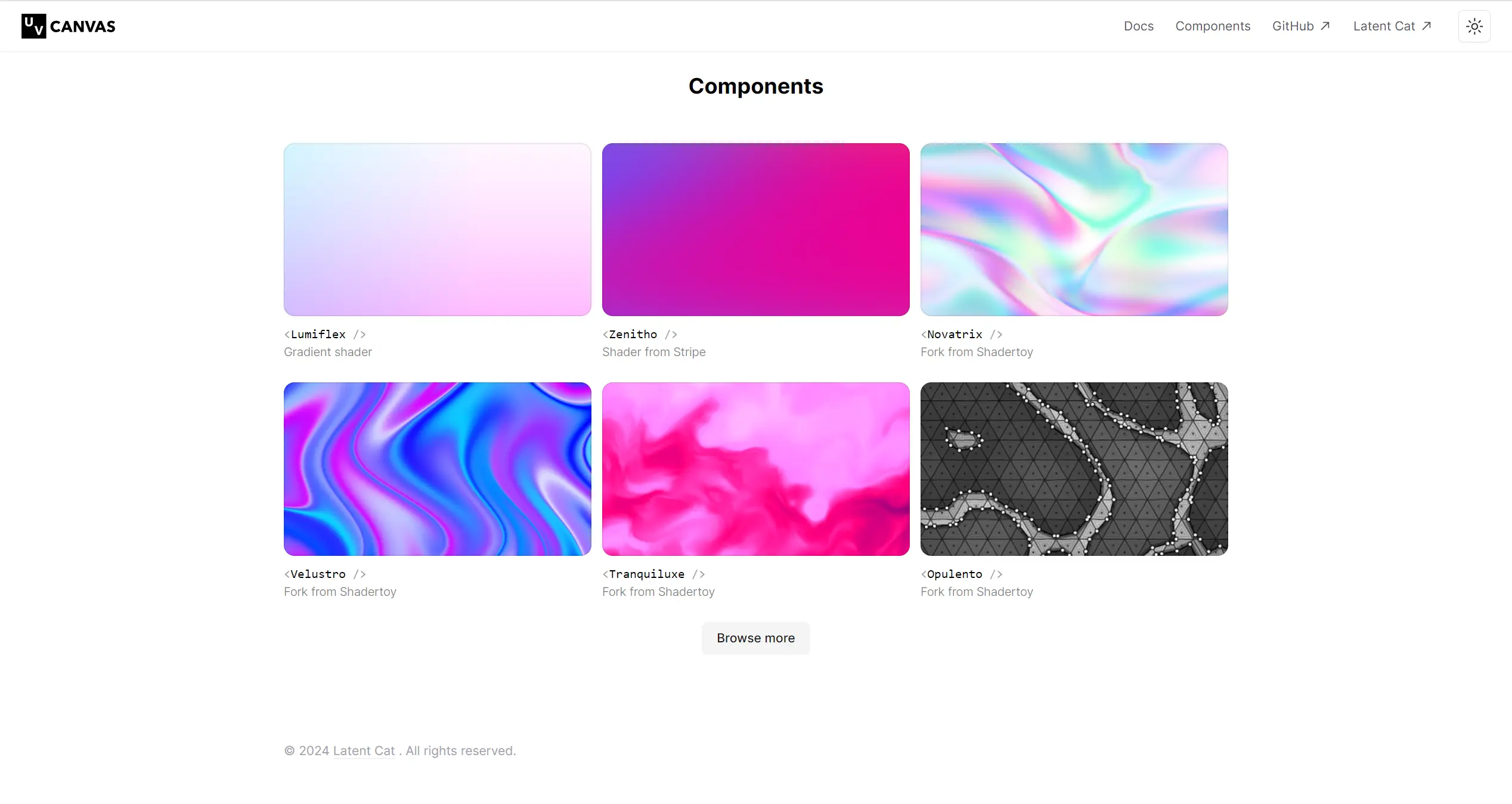
3. Latent Cat - 给页面添加 WebGL 动态背景
GitHub 源码:https://github.com/latentcat/uvcanvas/ 在线演示:https://uvcanvas.com/
一键给页面添加动态背景,动画很精美,仅支持 react。

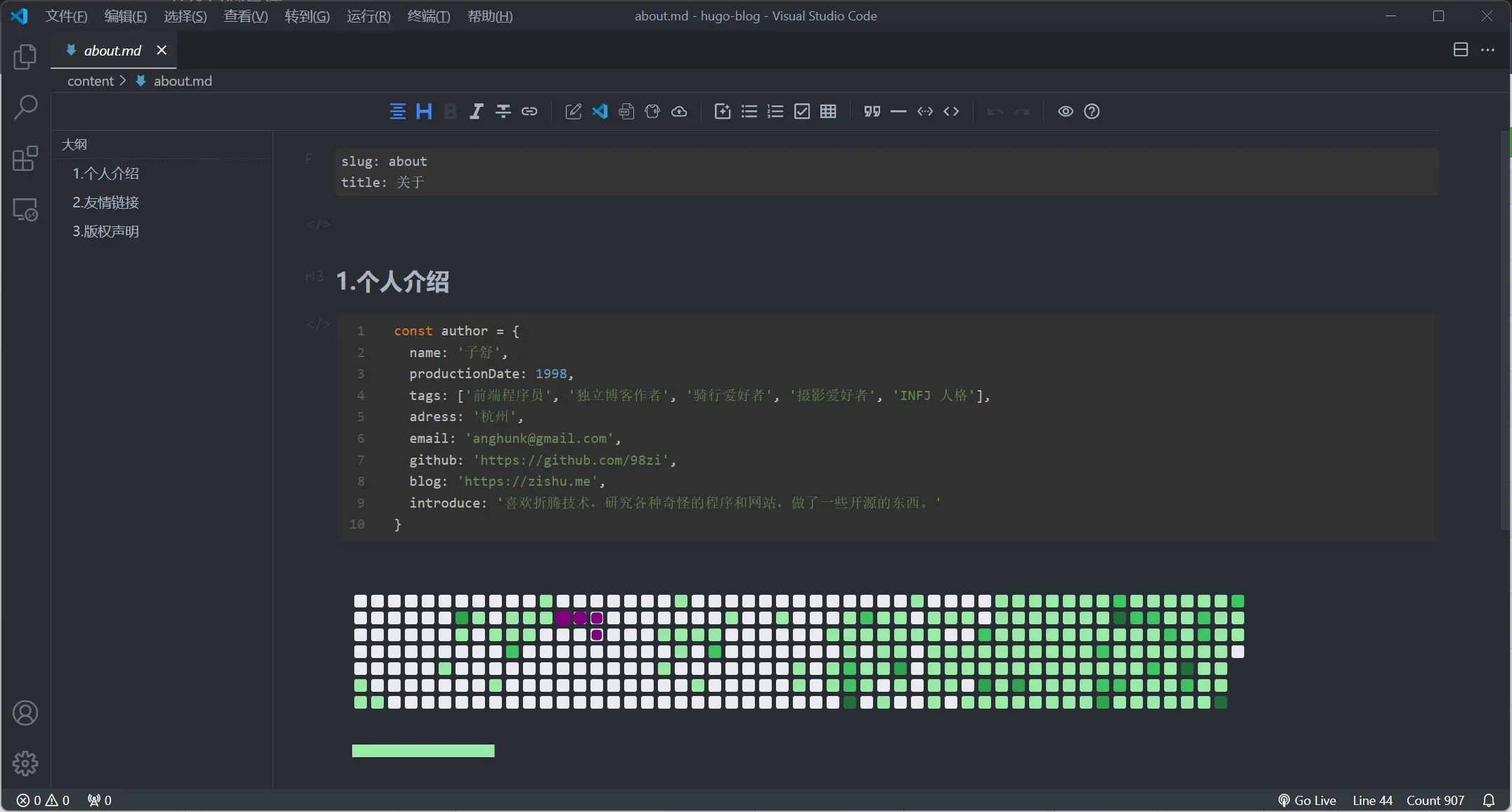
4. Office Viewer(Markdown Editor)
https://marketplace.visualstudio.com/items?itemName=cweijan.vscode-office
一款 vscode 插件,支持预览各种形式的文件,比如 Excel,Word,markdown(目录,预览等)。

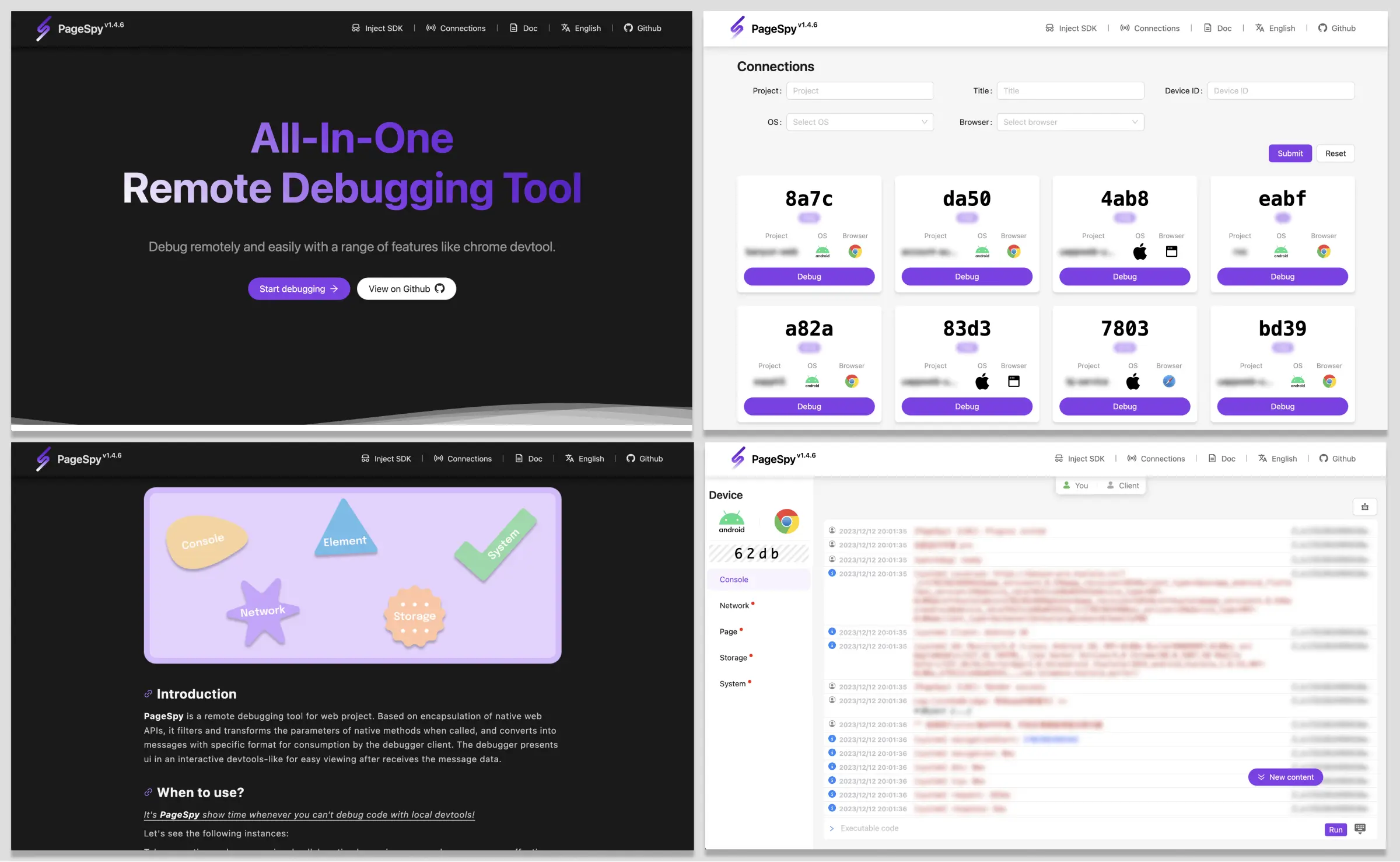
5. 多功能远程调试工具
https://github.com/HuolalaTech/page-spy-web
基于封装本地 Web API,当调用时,它会过滤和转换本地方法的参数,并将其转换为特定格式的消息,以供调试器客户端使用。调试器在接收到消息数据后,以类似于交互式开发工具的方式呈现用户界面,以便于查看。

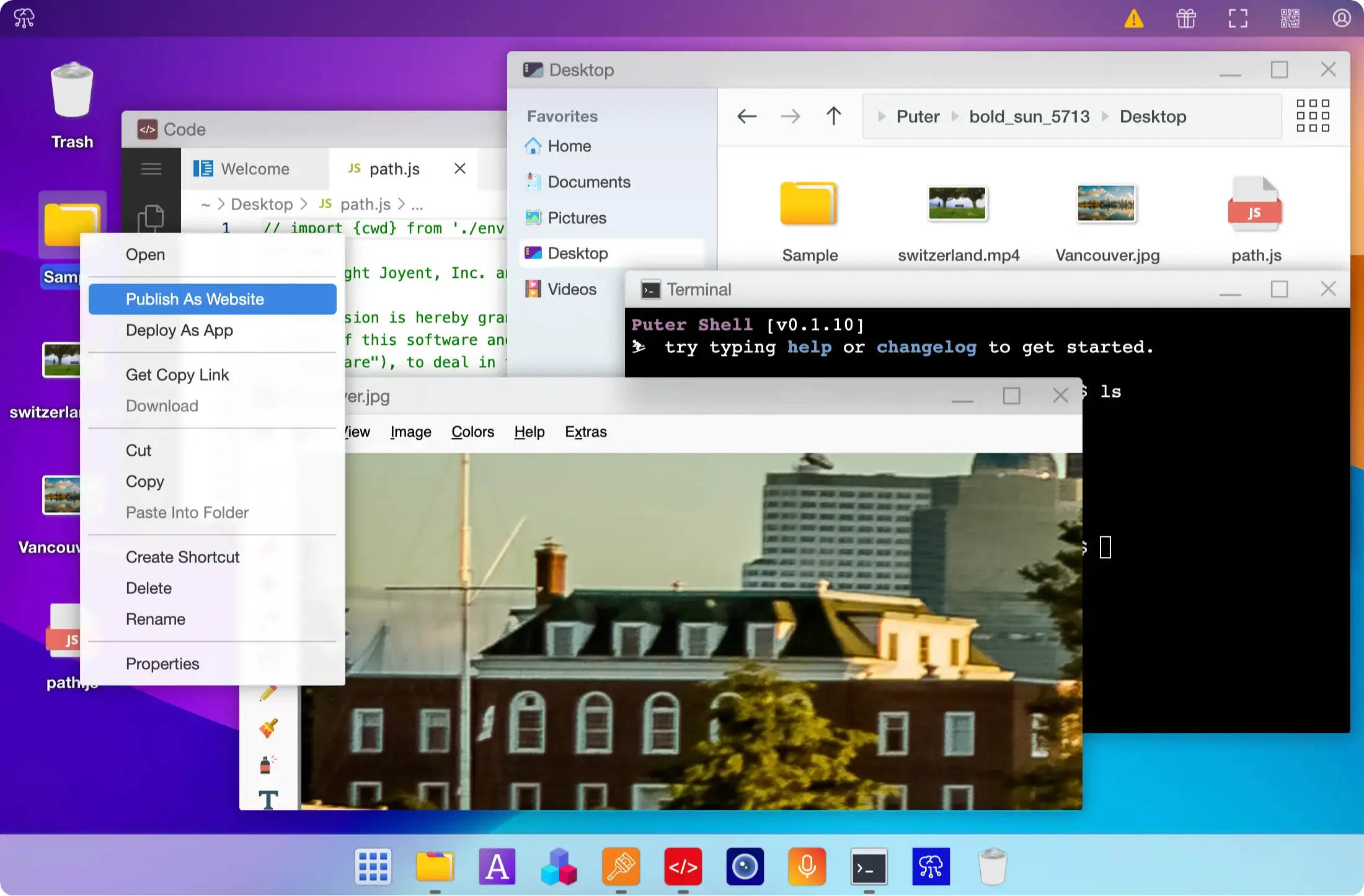
6. 在浏览器中的互联网操作系统和桌面环境
https://github.com/HeyPuter/puter/
https://puter.com/
Puter 是一个先进的开源桌面环境,设计用于在浏览器中使用,功能丰富,速度异常快,可高度扩展。
它可以用于构建远程桌面环境,或作为云存储服务、远程服务器、Web 主机平台等的接口。

7. 一款开源的油猴翻译插件
https://github.com/Bistutu/FluentRead
拥有基于上下文语境的人工智能翻译引擎,为网站提供更加友好的翻译,让所有人都能够拥有基于母语般的阅读体验,目前在 GitHub 上拥有 400+ star,使用效果还是非常不错的。
程序开源、免费,代码接受审查、不收集任何用户信息,保证数据安全,支持常见国外或国产 AI 大模型,支持 chatGPT 自定义 API 接口地址,支持使用国内代理访问。
8. Hacker News API
https://github.com/HackerNews/API
Hacker News 新闻的公开 API,支持 Android、iOS 和 Web 的访问,可以利用 API 开发第三方 Hacker News 服务,目前没有速率限制。
支持文章,问答,评论,工作,投票,用户查询,以及热门最新最佳等列表,API 形式如下:
https://hacker-news.firebaseio.com/v0/item/8863.json?print=pretty9. 深入架构原理与实践
这是一本关于架构设计的开源书籍,整个系列的内容主要集中在 网络、集群以及服务治理、FinOps 这三个主题,这也代表着基础架构的几个核心:稳定、效率、成本。作者尝试使用费曼学习法把这些东西体系化地总结输出。一方面是加深自我的学习认识,另一方面也希望这些输出对其他人有所帮助。